Figma
The best tool to design anything for modern designers.
An idea or thought becomes more efficient when collaboration meets together. Here, meet the game-changing platform that's revolutionizing how designers meet, collaborate, and work together.
We'll explore shortly what if figma, how to get started, and how to master this powerful tool strategically.
What is figma?
Figma is a cloud-based design tool that enables teams to create, prototype, and collaborate on digital projects in real time. Inside Figma, multiple users can work on the same file or design simultaneously, making it perfect for remote teams and streamlined workflows.
Apart from that, marketers can also find the most suitable landing page design or app design for inspiration and utilize it for their business needs. An insane tool to design and inspire anything with anyone.
Key features of figma
Here are a few features that make figma easy to manage and use with ease.
Browser based
Figma is browser-based and handy to use. No more data or storage space needs to be reserved to download and install the application. All you need to just open your browser, head over to figma.com, and start using it.
Realtime collaboration
Figma allows multiple people to work on the same design simultaneously, similar to how Google Docs works. This feature makes teamwork much easier and more efficient, as designers can see each other's changes in real time and recommend the necessary changes on time.



By enabling real-time collaboration, Figma eliminates the need for back-and-forth file sharing and version control issues. This approach to design work can significantly speed up the creative process and improve communication within design teams, and that leading to better results and smoother workflows.
Prototyping
It is a powerful feature that allows you to bring your static designs to life. Also, enables you to create interactive versions of your designs, which simulate how the final product will function and behave.
This feature is incredibly useful because it lets you test and refine your designs before they're actually built. By making your creative designs interactive, you can get a better sense of the user experience, identify potential issues early on, and make necessary improvements.
This saves time and resources in the long run, as it's much easier to make changes at the design stage than after development has begun.
Plugins
Plugins in Figma are like extra tools that you can add to make your Figma design even more powerful. They're created by the Figma community, which means there are lots of different plugins available to help with all sorts of design tasks.
Framer
All
Assets
Plugins & widgets
From Community
Convert your Figma design to HTML code in seconds with Framer.
Figma to HTML with Framer
349k users
6.2k
Moreover, plugins as add-ons that make your workflow much smoother. They can help you work faster, add new features, or solve specific design problems. It's like having a toolbox where you can pick and choose the tools you need for each project, making Figma more flexible and tailored to your needs.
Auto layout
A smart feature in Figma that powers up your design process. It automatically adjusts your design elements when you change the content, eliminating the need for manual resizing or repositioning.
As a designer, this intelligent functionality saves your huge chunk of time and effort, especially when working with responsive designs or elements that need to adapt to varying content lengths. Imagine a flexible container that grows or shrinks based on its contents. That's essentially what auto layout does for your design elements.
Version history
Figma automatically saves every change you make to your design as it is cloud-based. This feature lets you easily view past versions of your work and restore them if needed. It's just like having a time machine for your entire design project!
Version history in Figma works similarly to the 'undo' function, but on a larger scale. It allows you to see all the changes made to a file over time, who made them (your collaborator or team member), and when (time and date metrixes).
This is incredibly useful for tracking the evolution of a design, recovering from mistakes, or comparing different iterations of your work.
Developer handoff
Figma makes it easy to share designs with developers. It provides detailed information about your design elements, like colors, fonts, and measurements. This feature also generates CSS code snippets, helping developers accurately recreate your designs in the final product.
It's like giving developers a clear blueprint of your design, making the transition from design to development smoother and more efficient.
FigJam
FigJam is Figma's integrated whiteboard tool designed to enhance team collaboration. It provides a digital space for brainstorming ideas and planning projects together.
This feature complements Figma's design capabilities by offering a dedicated environment for collaborative thinking and project organization. By incorporating FigJam, Figma becomes a more comprehensive platform that supports both the ideation and execution phases of your design projects.
How to get started with figma?
If you're a new user to Figma, it will be a little bit challenging for you to get familiar with its functionalities. But, overtime, you can try one by one and be an expert in figma design career.
Let's look at how you can kick-start it right today. Here are the most basic 10 steps for your reference.
Head over to Figma. Sign up for a free Figma account at figma.com. This is your primary step into the world of collaborative design or becoming a master in your design career.
Familiar with the interface. Let's give a try to explore Figma's interface and functionalities. The toolbar, layers panel, and properties panel are your main assets. Familiarizing yourself with these will make your design process smoother and much easier.
Create your first project. Just create a new file. You can start from scratch with a blank canvas or use a template for guidance. This is where your ideas will come to life with a good piece of artwork that pays off. Trust me!
Master the basics. Learn to use shapes, text, and the pen tool. These are the building blocks of your designs. Practice with these tools to create simple elements and then level up with complex things that the world is waiting for. For inspiration, YouTube tutorials are highly recommended.
Dive into advanced features. Try out components and styles. These features will help you design more efficiently and consistently across your projects. A component can be used many times in the same project with little tweaks.
Power up your design. Experiment with prototyping. A strategic approach to add interactivity to your designs, making them feel more real and testable.
Work together. Collaborate with team members on a shared project. Figma's real-time collaboration feature makes teamwork seamless and efficient. When design ideas come from multiple angles, they become gorgeous.
Design for all screens: Practice using constraints and resizing. This will help you create responsive layouts that look good on any device. Understand that considering all device users is the key in design optimization.
Empower plugins. Plus ins are amazing. Figma has integrated thousands of plugins that literally level up your productivity and workflow to a great extent. Most of them are free to use. So, why don't you give it a try?
Be active. Consistency is key in all the areas. Try to be an active member in Figma communities and keep sharing your design works to inspire others and you will be exposed to higher collaborative works with over a couple million Figma users.
Start using figma
Figma is packed with awesome features that can make your design work easier and more fun. By using these features smartly, you can create amazing designs faster and make them look super professional.
Let's check out some nifty tricks that'll help you rock in Figma.
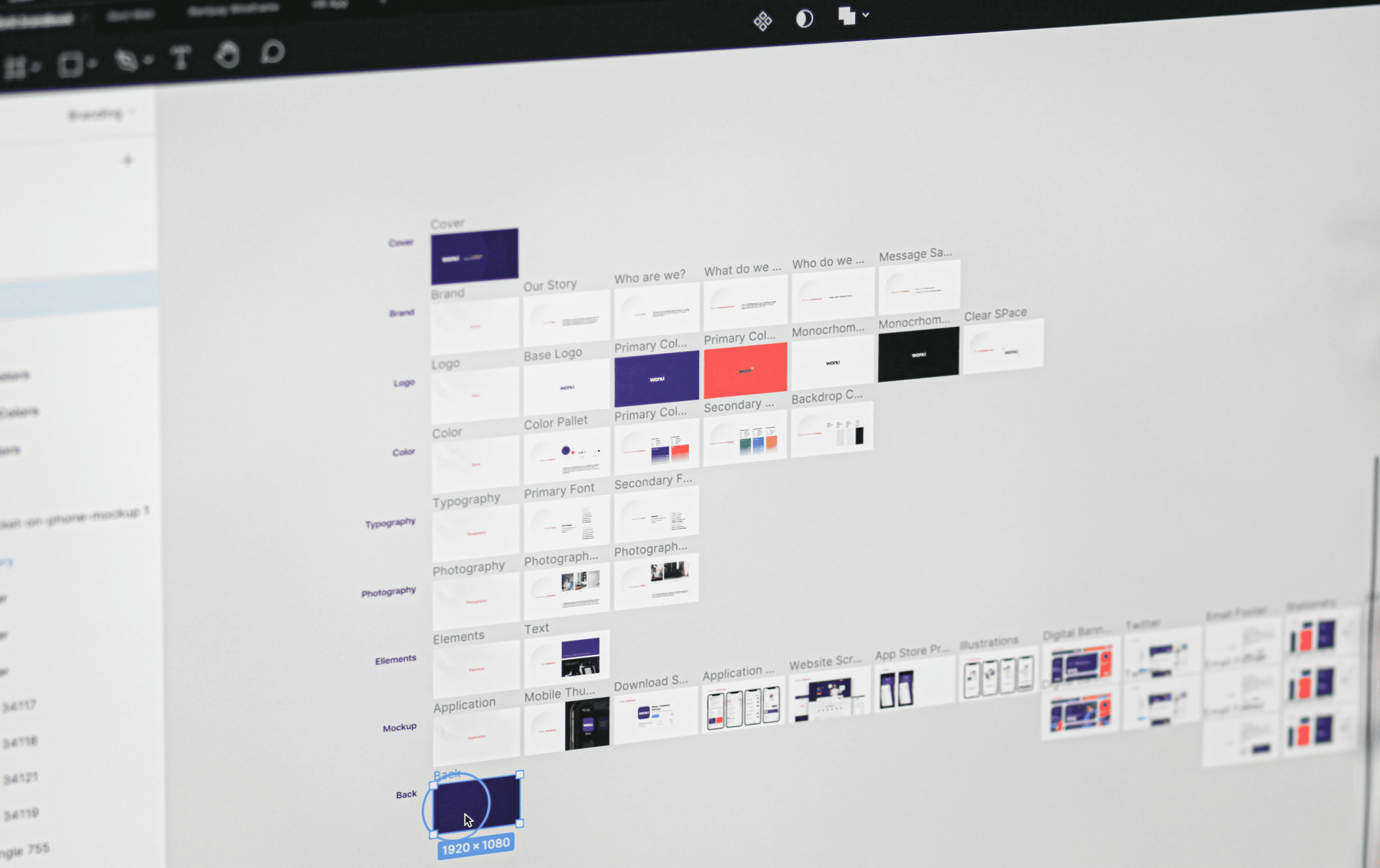
Organize your work
Imagine you're organizing your workspace; Pages in Figma are like different drawers in your desk, each holding related stuff. Frames? They're like neat little boxes inside those drawers, keeping everything in its place.
This setup makes finding what you need a breeze and keeps your designs from turning into a jumbled mess. Trust me, your future self will thank you for this bit of design housekeeping!
Arrange in components
Components are one of the great capabilities especially when comes to serious design works. It saves nearly a quarter of the whole time that you're investing in to.
A component can be reused and or re-designed with a few simple clicks that make your work done smart. For example, if you used a component many times in a single design work, and you wish to make a little tweak to it, the change will be reflected in every other component.
Completing the work smart is far better than investing much time hardly on the backend. So, try to leverage the component functionality throughout your figma project.
Practice auto layout
A great approach to keep your workflow smooth and handy. This stunning feature arranges your elements in a particular spacing, padding, and overall freaking optimization approach without having heavy manual adjustments.
For example, just imagine you're designing a button, and you need to change the text. Without auto layout, you'd have to manually adjust everything. But with auto layout, it's like magic! Your button automatically grows or shrinks to fit the new text with the correct padding formats.
It's like having a smart assistant that keeps your designs tidy and responsive, no matter what changes you make. It's a real game-changer that'll save you tons of time and headaches!
Team collaboration
Figma's got your back when it comes to working with your crew. You can leave comments right on the design (like sticky notes, but cooler, etc) and share your work with a simple link across the platform. It's like having a virtual design studio where everyone can chip in their own ideas and imaginations.
No more endless email chains or confusing file versions. Just smooth, breezy teamwork on the same canvas that'll make your projects shine.
Big brands can massively brainstorm their brand marketing design ideas with their super duper designer by bringing them to one single platform through just sharing a link.
Start master in prototyping
Figma's prototyping tools are like magic wands for your designs. They let you add cool interactions and animations, turning static mockups into clickable, interactive experiences.
It's like creating a mini-version of your app or website right there in Figma! Playing around with these features not only makes your designs more creative but also helps you spot usability issues early on.
Plus, it's a great way to wow clients or team members with a sneak peek of the final product. So go ahead, and dive into prototyping. It's fun, it's useful, and it'll take your design skills to a whole new level!
Give a try to FigJam
FigJam is like a digital whiteboard where you and your team can toss around ideas together. It's perfect for those "aha!" moments when you're trying to crack a tough design problem or plan out a project.
And the best part? It's right there in Figma, so you can jump straight from brainstorming to designing without missing a beat. It's like having a virtual room where creativity flows freely, and everyone can contribute their best ideas. So go ahead, dive in and watch your team's creativity soar!
Keep consistency
Creating a design system is like building your secret weapon for awesome designs. It's all about setting up a bunch of rules and reusable bits that make your designs look slick and consistent.
Think of it as your design playbook. Once you've got it down, you'll be nailing out killer designs faster than ever. And the best part? Your whole team can use it, so everyone's on the same page. Overall, it's a total game-changer that'll make your design life so much easier!
Become a Figma expert
It's a little challenging and you may need to invest a little bit time behind the ssene. Don't take it as a demotivational tone. Honestly, figma is a little complex thing for beginners. But, by time and practice, you can achieve the best result.
Here are a few steps that you can follow to start from the basics and reach at the most wanted PRO-level designer that the world aching for.
Complete official tutorials
Basics should be thorough and trustworthy. You can head over to Figma's official YouTube channel and start watching its content that describes how to use their system properly, how each element works together any many other related topics.
It's like having a personal design guru guiding you through every aspect of your designing career with Figma.
Although, if you wish to, you can also start the keyword "Figma" on the YouTube search bar to view all the figma-related videos, that really make your learning phase much faster.
Join Figma community
Joining in communities increases your knowledge level dramatically especially, in the Figma community.
It's like a bustling digital design marketplace where creators from all over the world share their files, techniques, and innovative ideas.
You might see a wide range of designing approached inside the community. Don't just observe and pass each design. Instead, stay engaged by comment on designs that inspire you, ask questions, and even collaborate on community projects. This vibrant ecosystem is not just a learning resource. It's a gateway to connecting with fellow designers and potentially finding mentors or collaborators.
Start practicing
Nothing makes you perfect other than pushing yourself to achieve a thing by experience. Plus, it's a great way to build your portfolio and show-off what you can do and your expertise level with Figma.
It is absolutely cost you nothing to start with a free canvas file with figma. Regular practice helps reinforce your skills and keeps you familiar with Figma's interface and features which make your expertise journey much stronger and efficient.
So, there is no point in waiting for the perfect time to become the things on your way. Take action at the right moment to implement your wishes on time.
Stay updated
Figma is consistently introducing and evolving with new features and functionalities to bring an enhanced designing experience to their community.
As a Figma enthusiast, you have to be focused and well-concerned about Figma's updates through their social media platforms or official blog content. Being a subscriber never makes you a loss as long as your goal is to be an expert in Figma designs.
By staying informed about the latest updates, you'll be able to leverage new tools and techniques in a quicker way.
Be a part of Figma events
It's a cool idea to attend Figma conferences and meetups to expand your network and learn from industry experts. Such sorts of gatherings are invaluable resources for discovering new ideas and fresh exposure to Figma's design community.
By participating in these events, you'll not only enhance your skills at the same time, you can gain unique insights into how professionals are pushing the boundaries of what's possible with Figma.
Additionally, these networking opportunities can lead to collaborations, mentorship relationships, or even exciting career prospects in the world of digital design.